List
The following page documents visual specifications such as color, typography, and structure.
Color
Both the unordered and ordered list variants share the same color properties.
| Element | Property | Color token |
|---|---|---|
| Item | text-color |
|

Example of unordered and ordered lists
Typography
List items should use sentence case, that is, only the first word and any proper nouns are capitalized. In IBM product, use the 14px options below. For IBM.com, use the larger expressive 16px options.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Item | 14 / 0.875 | Regular / 400 |
|
| Item: nested | 14 / 0.875 | Regular / 400 |
|
| Item (expressive) | 16 / 1 | Regular / 400 |
|
| Item: nested (expressive) | 16 / 1 | Regular / 400 |
|
Structure
There are two types of lists: unordered and ordered. Both have the same structural properties.
Unordered lists:
- Level 1 items are marked with dashes (-).
- Level 2 items are marked with squares (▪).
Ordered lists:
- Level 1 items are numbered (1, 2, 3…).
- Level 2 items are marked with letters (a, b, c…).
| Item | Property | px / rem | Spacing token |
|---|---|---|---|
| Level 1 | margin-bottom | 0 | – |
| Level 2 | margin-bottom | 0 | – |
| Level 2 | padding-left | 16 / 1 |
|

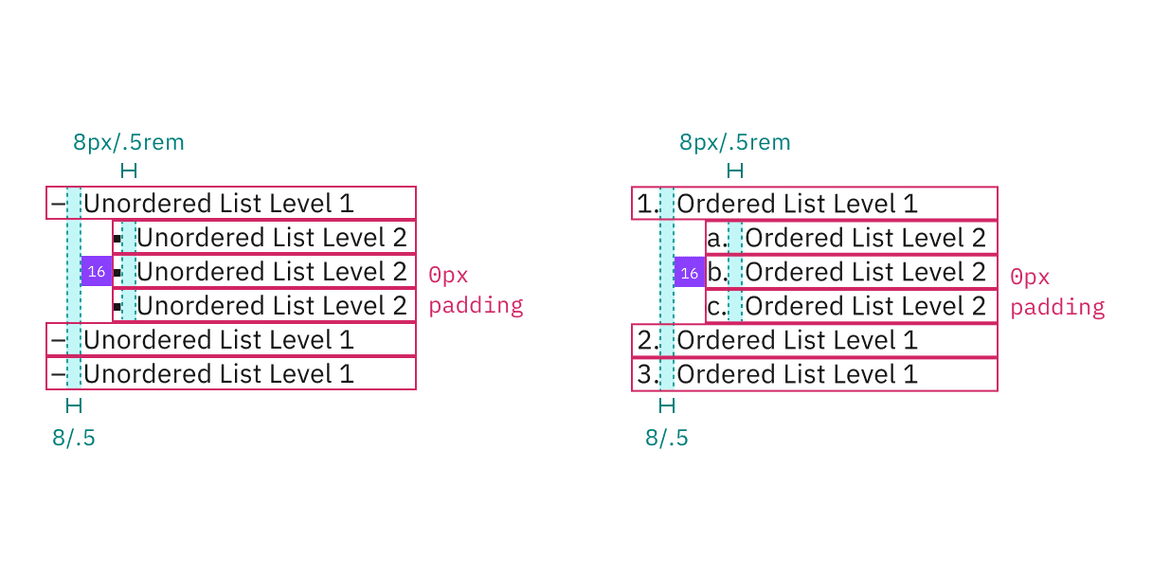
Structure and spacing measurements for an unordered and an ordered list | px / rem
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.